It’s been a few weeks in the making, but I am happy now to reveal my latest course here on CodeReviewVideos:
The 2018 Beginners Guide to Back End (JSON API) + Front End Development.
This course will cover building a JSON-based API with the following back-end stacks:
- ‘raw’ Symfony 4 (PHP)
- Symfony 4 with FOSRESTBundle (PHP)
- API Platform (PHP)
- Koa JS (JavaScript / node)
Behat will be used to test all of these APIs. One Behat project, four different API implementations – in two different languages (PHP and JS).
We’re going to be covering the happy paths of GET , POST , PUT , (optionally) PATCH , and DELETE.
We’ll also be covering the unhappy paths. Error handling and display is just as important.
Where possible we’re going to try and use just one Behat feature file. It’s not always possible – the various implementations don’t always want to behave identically.
There’s a ton of good stuff covered in these videos. But the back end is only half the battle.
 Whether you want to “catch them all”, or you’re working with a dedicated front-end dev, it’s definitely useful to know the basics of both.
Whether you want to “catch them all”, or you’re working with a dedicated front-end dev, it’s definitely useful to know the basics of both.
With that in mind, you can pick and choose whether to implement the back-end, or front-end, or both.
If you don’t want to implement a back-end yourself, cloning any of the projects and getting an environment up and running is made as easy as possible by way of Docker. But you don’t need to use Docker. You can bring-your-own database, and do it that way, too.
The Front End
Whatever back end you decide to spin up, the front end should play nicely.
We’re going to implement a few different front-ends. The two I’m revealing today are:
- ‘raw’ JavaScript
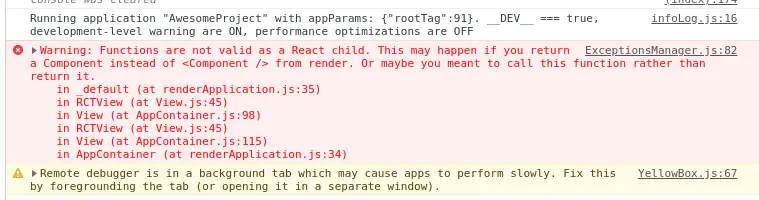
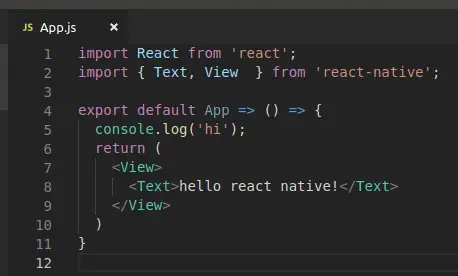
- React
I have plans for a few others, but each implementation is a fair amount of work and I don’t want to over promise at this stage. There’s definitely at least two more coming, but let me first get these two on the site 🙂
 The raw JavaScript approach aims to show how things were in the ‘bad old days‘. The days before your package manager would take up ~7gb of your hard disk with its cache directory.
The raw JavaScript approach aims to show how things were in the ‘bad old days‘. The days before your package manager would take up ~7gb of your hard disk with its cache directory.
The benefit of working this way is that there’s really no extra ‘stuff’ to get in the way. We can focus on making requests, and working with responses.
But that said, this is 2018 and the many modern JavaScript libraries and frameworks are fairly awesome. You’ll definitely get a renewed sense of appreciation for how much easier your life is once you’re comfortable using a library like React, after having done things the hard way.
Again, as mentioned we will cover more than just raw JS and React. Currently each implementation is between ten and fifteen videos. Each video takes a couple of hours to write up, and another couple of hours to record on average. I’m going as fast as I can, and will upload and publish as quickly as possible.
You can watch them as they drop right here.
Site Update
 Behind the scenes over the past 10 weeks I have been working on integrating CodeReviewVideos with Braintree.
Behind the scenes over the past 10 weeks I have been working on integrating CodeReviewVideos with Braintree.
This is to enable support for PayPal.
I tried to create a ticket for everything I could think of ahead of starting development.
And I added a new ticket for any issue I hit during development. I’m not convinced I tracked absolutely everything, but even so I completely underestimated just how much work would be involved in this feature.
Being completely honest, I have never been more envious of Laravel’s Spark offering. For $99 they get Stripe and Braintree integration, and a whole bunch more. Staggering.
There’s a bunch of other new and interesting features in this release.
I’ve taken the opportunity to migrate from Symfony 3 to Symfony 4 for the API. There’s a bunch of new issues that arose during this transition – I hadn’t given it much prior thought, but with the new front controller (public/index.php) totally broke my Behat (app_acceptance.php) setup.
This work is also enabling the next major feature which I will start work on, once PayPal is live. More on that in my next update.
I appreciate that from the outside looking in, there doesn’t seem to have been a great deal of activity on the site over the last few weeks. I can assure you that behind the scenes, there has never been more activity.
Have A Great Weekend
Ok, that’s about it from me for the moment.
As ever, have a great weekend, and happy coding.
p. s. – I would be extremely grateful if you could help me spread the word by clicking here to tweet about the new course.




 Behind the scenes over the past 10 weeks I have been working on integrating CodeReviewVideos with Braintree.
Behind the scenes over the past 10 weeks I have been working on integrating CodeReviewVideos with Braintree.