This one had me kicking myself.

I really like VSCode for JS projects, but man-oh-mally, on this occasion it bit me. I wonder if I need another plugin, or something?

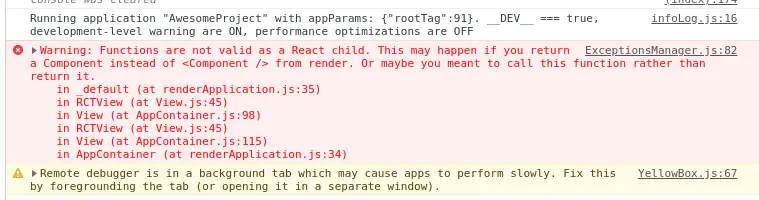
The error in full for Google searchers:
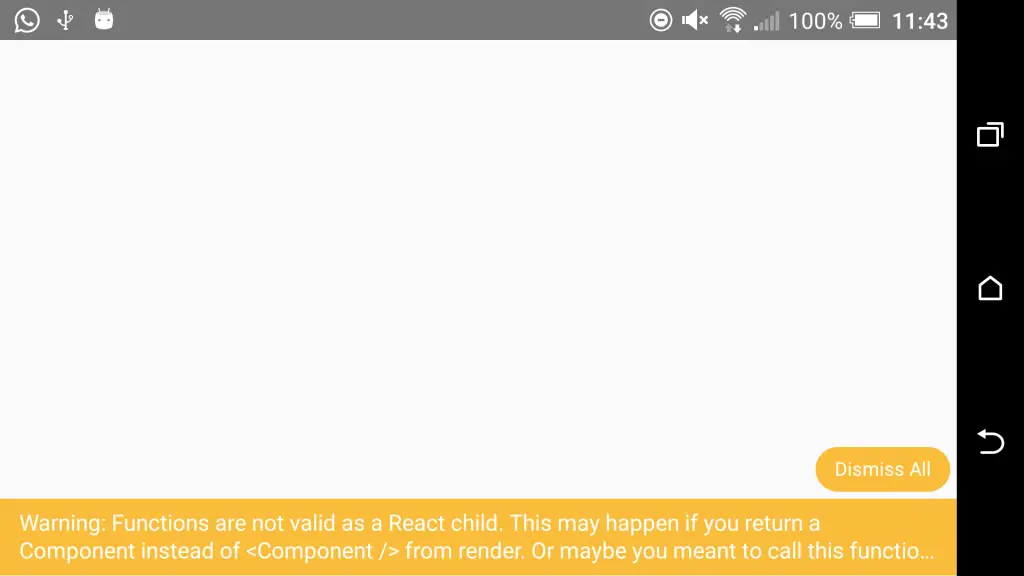
Warning: Functions are not valid as a React child. This may happen if you return a Component instead of <Component /> from render. Or maybe you meant to call this function rather than return it.
in _default (at renderApplication.js:35)
in RCTView (at View.js:45)
in View (at AppContainer.js:98)
in RCTView (at View.js:45)
in View (at AppContainer.js:115)
in AppContainer (at renderApplication.js:34)Solving this, for me, was actually really straightforward. The issue was a typo of fail proportions.
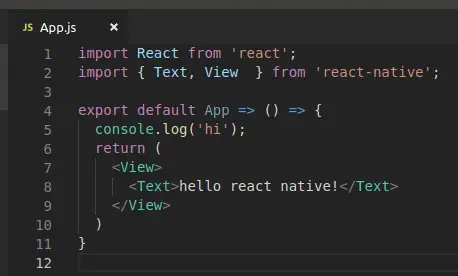
I’d been playing around with using functional components with React Native, instead of the more typical (from all the examples I’ve seen anyway) class component approach:
import React from 'react';
import { Text, View } from 'react-native';
export default App => () => {
console.log('hi');
return (
<View>
<Text>hello react native!</Text>
<View>
)
}Pretty basic, right? I always feel somehow much worse about myself when my most basic creations fail unexpectedly.
The problem is (as best I can tell) a syntax error. But neither VSCode nor WebStorm flag this up.

Ok, so to put us all out of our misery:
export default App => () => {
# should be:
export default App = () => {But why doesn’t the IDE flag this?
I’m not sure how this initial fat arrow could ever be valid syntax? I’ve tried playing around in the console and I can’t seem to make it work.
Anyway, hopefully for you, it’s something similar if not identical. Fat fingers, fat arrows.