I had an interesting discussion this week with a developer who is currently working mainly with WordPress websites, and wanted to know how get started with “the new stuff”.
The new stuff this developer was referring too would be things like React, VueJS, maybe Angular, but more generally JavaScript’s ES6 (and beyond), and things of that nature.
It’s a good question, and one I have been thinking about ever since.
As you may recall from previous emails / blog posts, I spent quite a while over the past few months working on a WordPress plugin myself. As it turns out, that plugin is now very unlikely to ever get released. That’s sadly very unfortunate, but there’s no point dwelling on that.
One of the cool things I tried with that plugin was to use React inside WordPress. It worked quite well, certainly better than I expected.
Why I mention this is because if you really want to get stuck in to using React (or other libraries), you can do so, even if you are working in the confines of another project (WordPress, Drupal, Magento, etc).
Ok, but maybe this is not so helpful. I was working on a plugin of my own creation, with no boss and/or client to satisfy. This allowed me to satisfy my own curiosity (can I even do this?) at the expense of a few days of prototyping and experimentation.
Typically that’s not how most paid software development goes.
 Let’s change this up then, and view the problem from the perspective of a developer working in one of the many, many “full service agencies” we have here in the UK. Typically these agency businesses cover a wide range of activities:
Let’s change this up then, and view the problem from the perspective of a developer working in one of the many, many “full service agencies” we have here in the UK. Typically these agency businesses cover a wide range of activities:
- Social Media management
- Pay Per Click advertising
- Logos and branding
- Search engine optimisation
- Web development
I’m going to generalise here and say that the vast majority of the web development projects these companies undertake involve WordPress, the lovable blog platform that’s also a shop, a membership site, a boat, a car, and whatever else its been hacked into these days.
The problem we hit upon here is that if your day job is to churn out WordPress website after WordPress website, there is an imposed ceiling on your learning. By which I mean that whilst initially the problems you will be tasked with will feel challenging, after you’re on your 10th build, adding yet another jQuery slider is going to be very run-of-the-mill.
And this becomes a major problem.
Firstly – jQuery. WordPress is full of jQuery, and whilst it is a really useful library that’s good to know, and to be able to use, it’s not going to set your CV on fire.
Secondly – WordPress. It gets a(n unfair) ripping even from the PHP community. When used for the right things, WordPress can be a great platform. However, without an experienced mentor to guide you, it’s incredibly easy to write sloppy / confusing / pain-inducing code.
Put together, these two skills can likely see you through for the next 3-5 years without any issue. If you have no desire to improve further than being yet another commodity developer taking up a seat in an agency then feel free to stop reading here.
Still reading?
Good.
The question now becomes:
How do I get from my day job doing WordPress, to coding in React / modern JavaScript?

This Is The Modern Way
I’m going to let you in on a little secret:
Your boss doesn’t want you to improve.
If you improve too much you will either want promotion, or worse, you will leave and take your skills elsewhere.
Either way, your current employer loses out.
Of course, your employer wants you to improve a little. They don’t want you spending a day trying to get that jQuery slider to work. They would rather it took you twenty minutes so you can get on to adding another jQuery slider to your next project.
As a side note here this isn’t something that’s unique to software developers / agencies. I have seen this pattern repeat in every company I’ve worked with.
I used to work with a lad who would sit and moan about how the organisation never trained him. He wanted to become a senior member of the team – if only the pesky business would pay for him to go on a week-long training course. I remember him sitting and moaning about this for years (I worked there for 9 years), all the while his more pro-active peers steadily climbed the corporate ladder around him.
Here’s the thing though:
A week long training course won’t really help you.
An exam certificate won’t help much either.
All that matters is experience.
And the best way to get experience is to take control of your own learning.
Now here’s the really cool part:
You can learn whatever you like.
You don’t need to wait for a project to come along in your day job to start hacking on React. In all likelihood that day will never come, anyway.
What about other cool technologies you’ve heard about? Docker, for example. Will your boss ever come over to your desk and say, hey, let’s try using Docker for this project!
Of course not. The chances are your boss hasn’t even heard of Docker.
You know who has heard of React, and Docker? The team at your next job.
Ok, so here’s my approach which I call two-and-ten:
#1 – Get On The Jobs Boards
Don’t be a newb and browse jobs boards at your work PC.
Instead, browse either on your phone (at dinner time) or at home.
Search for skills you would like to learn, and see what you could potentially earn if you had experience in this skill.
What I would suggest is looking for both permanent, and contract roles, and assess the pay.
There’s no point devoting a bunch of time (potentially years) to learning something that doesn’t pay that well. I know, I know, do what you love, and all that, but if you have a choice between tech A and tech B, and tech B pays £xx,xxx more per year, why would you learn tech A?
What you will find in doing this exercise is that there’s a bunch of related skills that frequently come up on the job’s listings for any particular skill set. For example, if you look for Docker roles, you will likely frequently see requests for experience in Amazon’s AWS, Puppet, Ansible, and more.
Spend some time here. This will form the core of the skills you will be learning.
Write these skills down, along with the pay rates. This will be a strong motivator to keep learning, when you inevitably hit the tough spots.
#2 – The 10 Step Plan
It may be that you really want to learn React.
Well, the good news is that we’re still early in the curve. Even if it takes you a year to gain proficiency, there will likely be more jobs then than now.
Take this into consideration when choosing what you are learning. Try not to back the 3-legged horse 🙂
Once you know what it is you want to learn (e.g. React) then what I do next is plan out 10 small projects that take me from “what the heck is this?” to “ok, I have some idea how to do this!”.
Here’s how I would break down learning React:
This will give you the basic knowledge of what React is, and what it can do for you.
This is pretty much the defacto way to kick start a React project these days, and means you completely avoid having to learn about Webpack, or Babel.
3. Make a Very Simple One Page Web App
Using the skills you learned in the previous step, now try to create a one page website / web app with a HTML table and some fake data.
At this point you can still easily Google for answers, but without a written tutorial to guide you, you have to start thinking for yourself. It’s hard, and it may take you a few evenings of work, but now you’re learning.
4. Make a Multi Page Web App
You now know how to make a one page web app. What about if we need more than a single page? How to do we navigate between these pages?
Each page doesn’t need to do anything interesting at this point. It’s just about pushing ourselves further.
Try to do this without using a third party library.
5. Make a Simple Form
Forms are almost unavoidable in a modern web app. Sooner or later you will need to accept user data.
Add a single text input , along with a submit button. When data is submitted, have it log out to your browser’s developer console.
6. Make a More Complex Form
There’s more to forms that text inputs, unfortunately.
Practice adding a dropdown select box, and for extra points, make the list of options dynamic.
At this point you may wish to try my Symfony 3 with ReactJS and Angular course. You can skip the Angular part without any issue.
7. Get data from an API
We have no database setup. We could get stuck here and start worrying about how to set up a back end, what language that should be in, how it would even work…
But we don’t need to do any of this. Set up a fake REST API using the JSON Server library.
Then, use React to GET data from that API.
This is a super common thing you will be doing with React, so it pays to learn how to do this.
True story: I have been in interview situations where I have been expected to write a CRUD-style app in this fashion.
8. Update An API
Most of the time you won’t just be reading (GET ) from an API. You will need to add new, or update existing data, too.
Good news, we can use everything we learned in #7, and expand on our knowledge here.
9. Talk To A Real API
It’s cool hitting the JSON Server from #7, and #8, but this cannot replace working with a real life API.
Fortunately there are tons of publicly available APIs for us to play with.
Find one that seems interesting and code up a search box to send in queries, and another page to display the results.
For extra credit, choose an API that requires authentication. Feel free to use a third party library here, as it’s very unlikely you’d write this part by yourself in real life.
10. Go Crazy
You surely can’t be around React for too long without hearing about Redux, Reselect, Redux Saga, React Router, MobX, Redux Form, React Drag and Drop, and who knows how many more.
You’re now at a point where tackling my React, Redux, and Redux Saga With Symfony 3 suddenly isn’t so daunting.
There’s still a lot left to learn, but now you know the basics and can start building up your knowledge further.
The good news here is that you’re further than most people who say they want to learn React will ever get.
I use this same process over and over, every time I want to learn something new. Start simple and take baby steps. Just because they are baby steps doesn’t mean you won’t stumble and fall – watch how many times a toddler falls on their backsides before they finally master taking just a few short steps.
It’s easy to forget how important it is to be persistent.
The key thing here is we are no longer reliant on our boss / day-job to structure what it is that we learn.
We get to work on cool and interesting things (such as React, and ES6 / ES2017) at our own pace, and without pressures of “when’s it done!?”.
Each of these steps can be tackled in small bursts.
I completely understand that after a day of working on WordPress you may have no desire to get back on a computer. That’s fine. You don’t need to do this every single evening.
The idea behind this approach is to have small goals which are well defined, and don’t need the full spit-and-polish of a production implementation. They can be super rough, no tests, just fun and perfect for self-improvement.
Video Update
This week saw three new videos added to the site in new short series:
Testing DateTime In PHP
We know we should be testing our applications, but sometimes testing is really hard. One such time is when we need to test instances of PHP’s \DateTime, or more recently, \DateTimeImmutable.
The primary problem with dates and times is that they constantly and unceasingly march ever forwards.
This presents a huge problem in our tests, where we need predictability.
In this series we cover three ways to address this problem.
Until next week, have a great weekend, and happy coding.
Chris

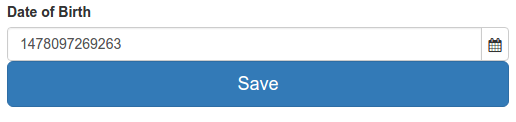
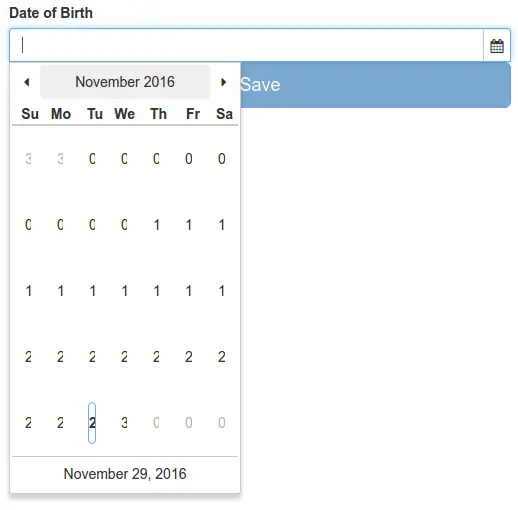
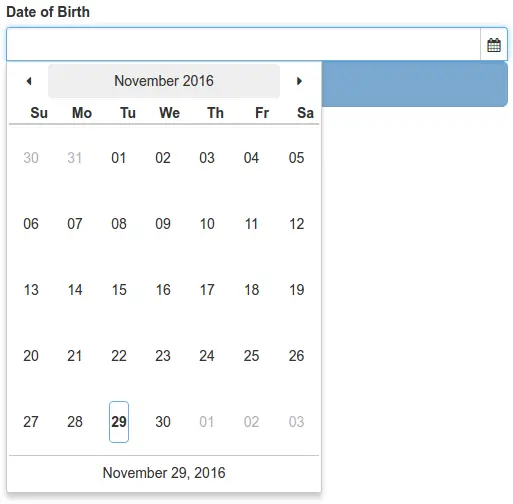
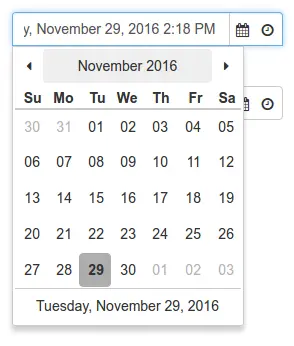
 I checked, and it turned out that I had, ahem, neglected to set any of the
I checked, and it turned out that I had, ahem, neglected to set any of the 




 Let’s change this up then, and view the problem from the perspective of a developer working in one of the many, many “full service agencies” we have here in the UK. Typically these agency businesses cover a wide range of activities:
Let’s change this up then, and view the problem from the perspective of a developer working in one of the many, many “full service agencies” we have here in the UK. Typically these agency businesses cover a wide range of activities: