On Saturday dinner time I decided to bump my Ubuntu 19.04 release to Ubuntu 20.04. What could go wrong?!
Well, here I am on a completely fresh installation. So it turns out: quite a lot.
I knew I was ballsed when the upgrade process failed in the terminal. I did an apt-get update and it seemed to think I was already on 20.04. As soon as I rebooted, of course, the OS never came back up. Sad times.
Anyway, tons of other difficulties aside, the issues I hit upon when finally re-installed were not that new to me when it comes to Linux:
Monitor problems.
In particular, I had two.
Firstly, the mini-display port to display port cable just inexplicably died on me. This completely threw me as all of a sudden my main monitor – a Dell P2715Q – seemed to be working, but the screen was black. I knew something was amiss as when I turned on the screen, Ubuntu would make it my main display but of course, it was all dark so I couldn’t see the log in prompt, or stuff like that.
Long story short – after a full re-install – I realised the cable was at fault. Sad times, and more hours lost.
But that’s fixed now. All it took was a new display port to display port cable, which very fortunately, I had in the spare parts box.
Portrait Mode Problems
A new one on me for Ubuntu 20.04.
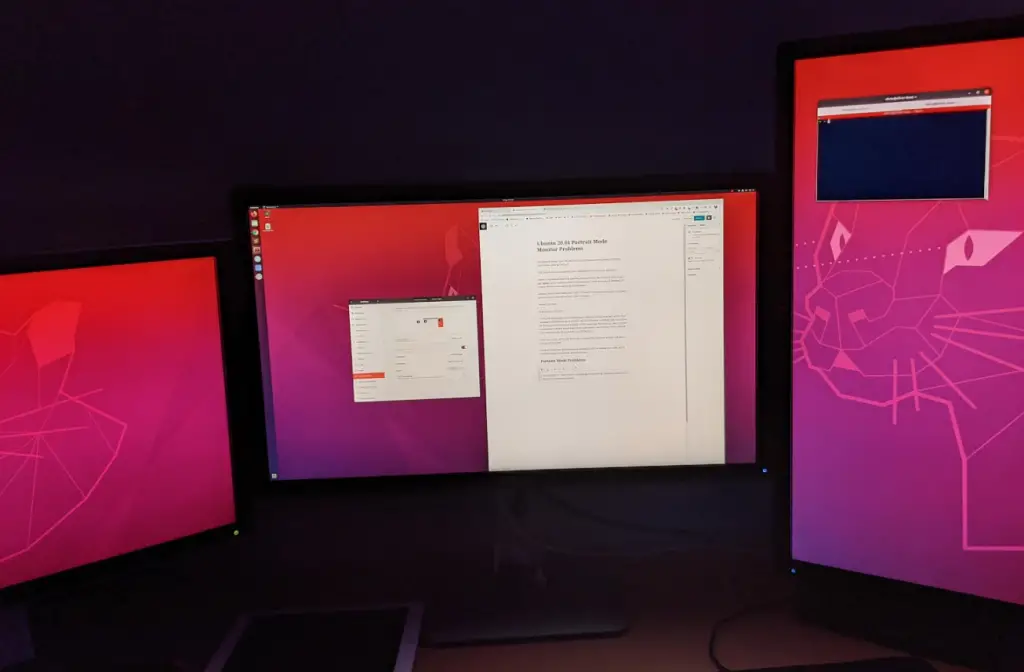
I have another 27″ Dell monitor, a U2713HMt, which isn’t 4k. And has therefore been relegated to my second monitor.

I’ve never had issues with this monitor. It is always detected as my primary during install, so I have to install with my head tilted 90 degrees… or just turn the monitor back round, but aside from that, it’s been really solid.
Incidentally, having a 27″ screen at 2560×1440 makes a really nice super big terminal window if you are a massive nerd like me, and spend a lot of time in such places.
Anyway, Ubuntu 20.04 did not like putting this monitor into Portrait Right.
The issues I hit were that it would allow me to specify the setting, but when applied, it would either revert, or kill the monitor entirely.
Fixing Ubuntu 20.04 Portrait Mode Problems
Unfortunately I have not found a fix for the “Screen Display” menu. It won’t take the setting directly.
However, there is a workaround that seems to be working about 95% of the time for me.
sudo apt install arandr
Firstly, I installed arandr. This is a GUI for the more cryptic XRandR. If you’re a whizz with XRandR you can likely do the next bit from there directly somehow. And likely you don’t need blog posts like this to get your PC working properly. Fair play to you.
For the rest of us…
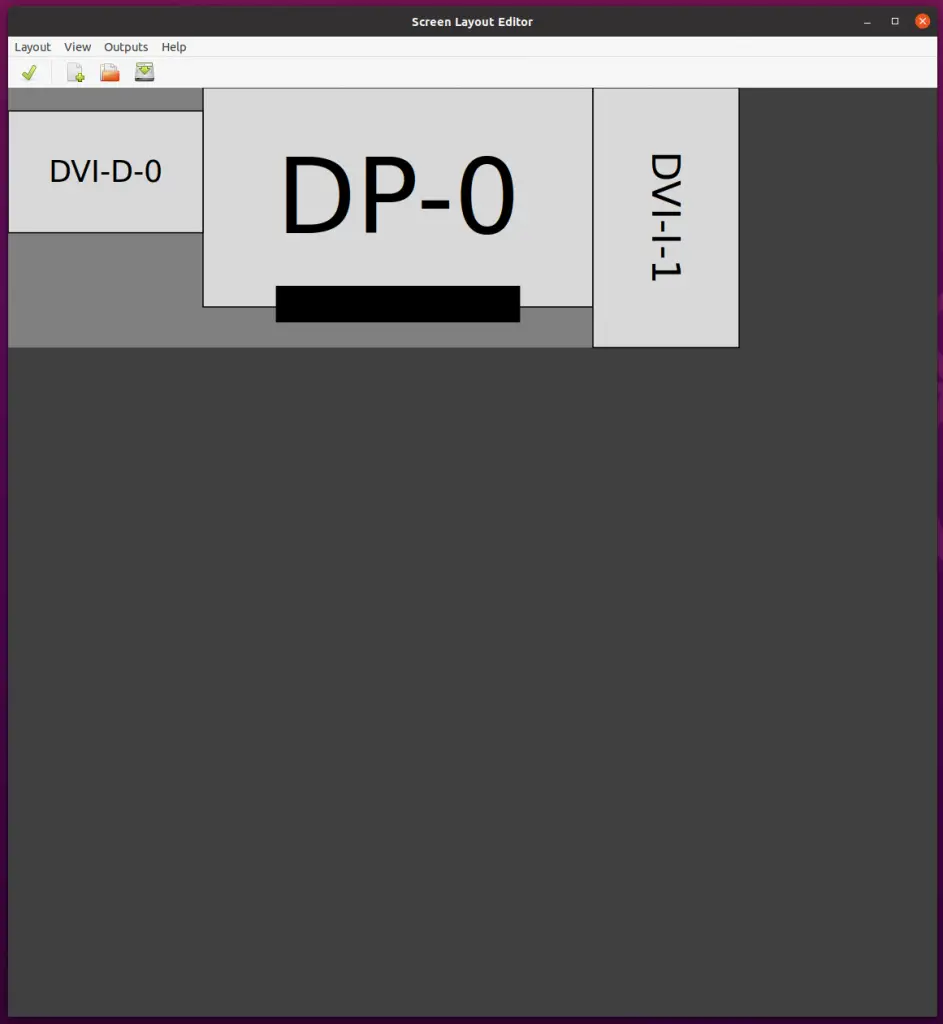
When installed, run arandr but run it as you, not sudo.

Make your monitor setup look how you want it. It’s intuitive enough. The cable names and types are labelled sufficiently that you should be able to figure out what is what.
The “Outputs” section is used to select the individual monitors and then modify them as needed. I just needed to make DVI-I-1 into Orientation “Left”.
Once done, choose “Save As…” and this give your file a name. I called mine triple.sh

triple.shOh, the wit.
The reason we didn’t run this as sudo is because this file will, by default, be saved to your home directory, e.g. /home/chris/.screenlayout/triple.sh
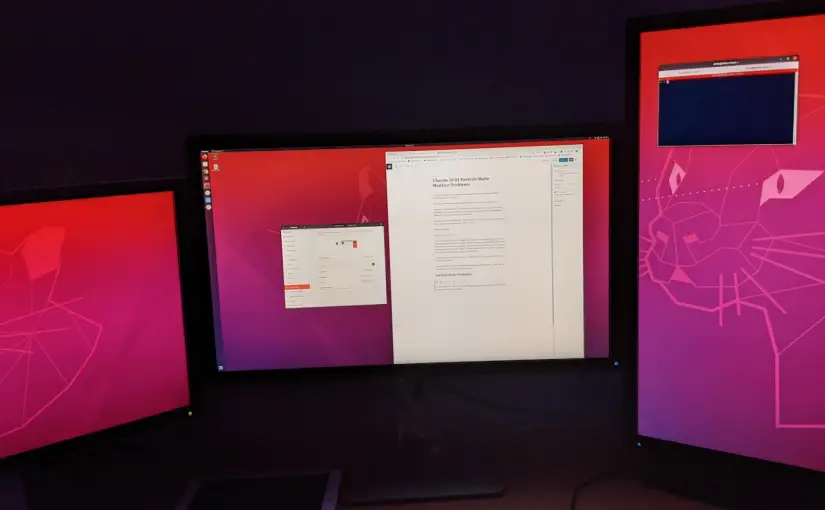
You should be able to Apply this script now (from arandr) and your monitors should be correctly displaying.
However, this won’t last between reboots.
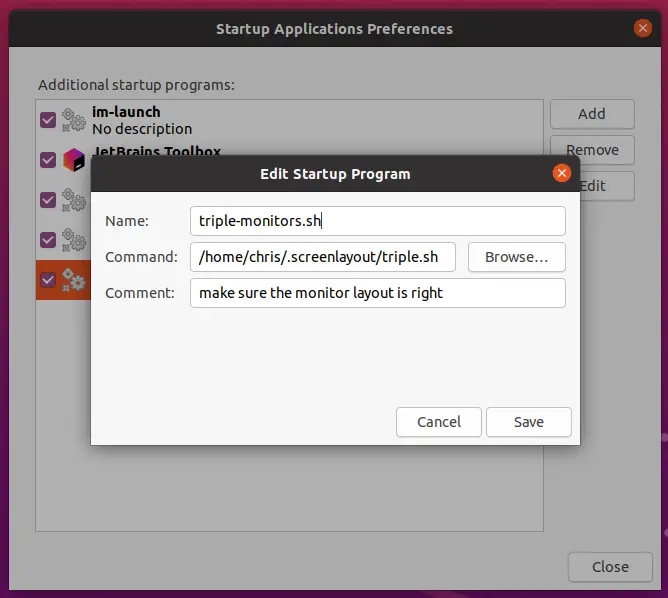
In order to persist between reboots, I used a “startup application” entry.
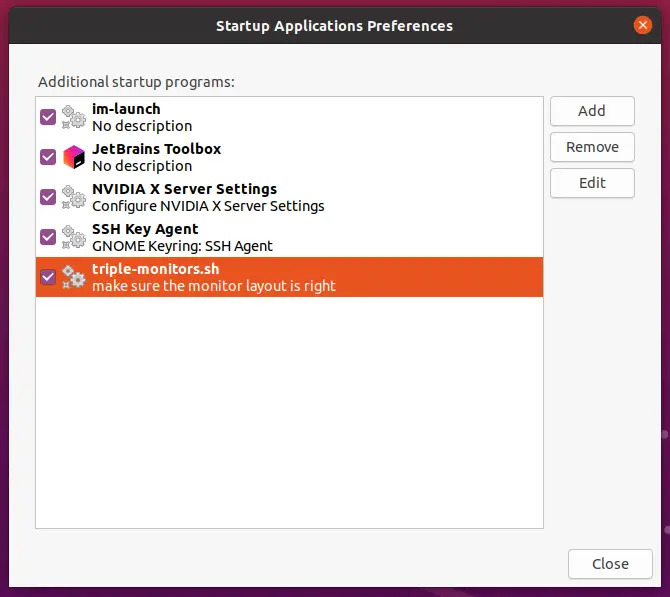
To get to this, hit the super key and type “Startup”, and then I entered the following:

Giving me this:

So far, it’s worked every time except once, when it didn’t. For which I have no reason.
But hey, that’s Ubuntu baby. If you want an easy life, blow 3 grand on a Mac.
Edit: Less than 24 hours later, I have found that when resuming from sleep, I need to re-run the script. Not ideal. To make this as easy as possible, I moved the shell script to my desktop, and updated the start up script location above to point to the new location. Now, I just double click the file on my desktop whenever I resume and the monitors are out of whack.







 Always a fun one when things that were working just fine suddenly break.
Always a fun one when things that were working just fine suddenly break.